HCI course finalist 4: a device presenting real-time and easily read navigational cues!

Today, I’m presenting the fourth finalist in our basic HCI course at Uppsala University. This finalist group is called “LeapUp” and consists of the master students: Shubhesh Aggarwal, Evan James, Nuruddin Kamil, William Sonesson and Anusha Venkatraman.
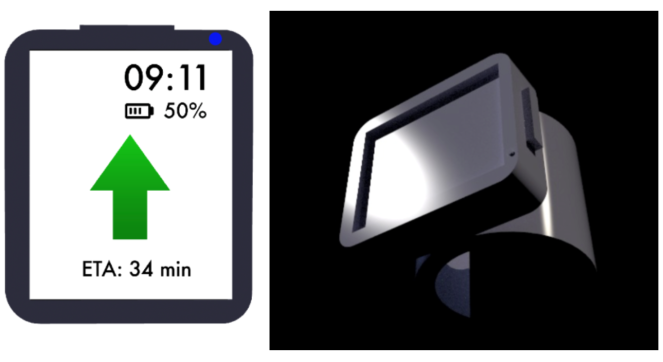
Like some other finalist groups, LeapUp focused on simplifying navigation, but they used a separate device instead of AR or haptic feedback. The proposed product, which should be attached to the bike handle, as well as an example screen, are shown in the picture above. Most devices for navigation show e.g. different types of status information, a map and indications for when to change direction (e.g. make a turn). The proposed device only shows the directional cue, in the form of a big arrow, the time, battery status and the estimated time to arrival. The focus is on simplicity and highlighting of the most important information needed for navigation. There is also a notification LED light indicating changes, so there is no need to constantly check for e.g. arrow changes. Apart from the hardware device there is also an accompanying app, where the user e.g. can customize colors and indicate a destination on a map. Thus, all necessary inputs are made on a mobile device before the bike ride starts – during the actual biking activity the device only displays the most necessary information and alerts. There are also some other features in the app, like an option for turning off notifications from e.g. Facebook during the bike ride.
The proposed device and accompanying app focuses on simplicity and seems to be a very good alternative for easy and safe navigation. If you want to read more about the device and the app, as well as the work process, you should take a look at the group’s project blog!

 Today, I’m presenting the second finalist in our master level HCI course at Uppsala University: “Interface Engineers”. This project group consists of the master students: Felix Lüer, Sema Osman, Vijith Quadros, Thomas Konstantin Schmitt, Ajay Krishna Shilesh, Rosendo Solvas Navarro.
Today, I’m presenting the second finalist in our master level HCI course at Uppsala University: “Interface Engineers”. This project group consists of the master students: Felix Lüer, Sema Osman, Vijith Quadros, Thomas Konstantin Schmitt, Ajay Krishna Shilesh, Rosendo Solvas Navarro.